Mungkin disini masih banyak yang belum tahu apa itu Twibbon. Tidak sedikit yang baru mengerti setelah melihat contoh sampelnya dulu dan tahu sebenarnya itu yang dinamakan Twibbon.
Jadi simpelnya Twibbon itu adalah semacam bingkai foto yang biasanya sering digunakan untuk mengisi feed Instagram atau ajang kegiatan promosi lainnya.
Tetapi orang lebih sering menggunakan Twibbon sebagai ajang promosi event jangka dekat.
Untuk yang seumuran anak kuliahan tentu tidak akan asing dengan jenis bingkai yang satu ini. Sebab pihak organisasi kampus sering memakai bingkai Twibbon untuk mempromosikan event karena desain bingkai ini sangat cocok dan bisa dibilang sesuai dengan selera anak milenial jaman sekarang.
Twibbon selalu didesain semenarik mungkin, ada yang mengkombinasikannya dengan shape, aja juga yang menggunakan background warna-warni, dan masih banyak desain Twibbon lainnya menyesuaikan isi dan konten yang sedang di persembahkan.
Sebenarnya gimana sih bikin Twibbon itu? aplikasi apa yang harus digunakan? Nah, dalam tutorial kali ini kita akan berikan bagaimana cara membuat Twibbon.
Cara Mudah untuk Membuat Twibbon
Sebenarnya ada banyak cara yang bisa kamu gunakan dalam membuat bingkai Twibbon ini. Untuk cara pertama, kita akan berikan tutorial Photoshop untuk membuat Twibbon.
Sedangkan untuk cara kedua, kita akan menggunakan smartphone dengan bantuan aplikasi Canva.
Cara 1 : Menggunakan Photoshop
Twibbon biasanya memiliki ukuran 1:1 dan untuk mempermudah kalian dalam memasukkan foto jangan lupa pilih format penyimpanannya dalam bentuk PNG.
- Buka Photoshop.
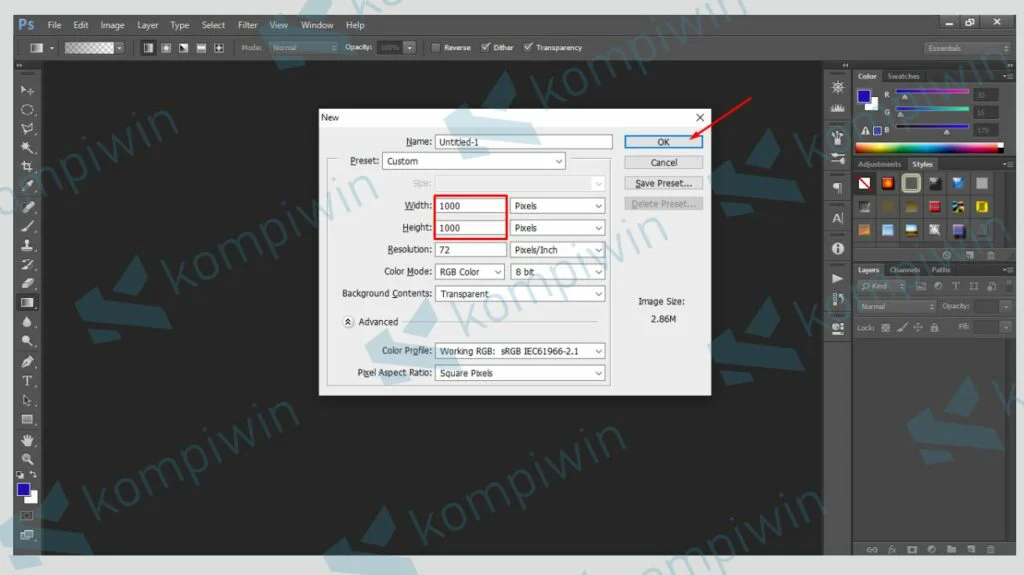
- Tekan “CTRL+N” untuk membuat dokumen baru.
- Kemudian masukkan ukuran seperti dibawah ini, intinya perbandingan ukuran harus 1:1.

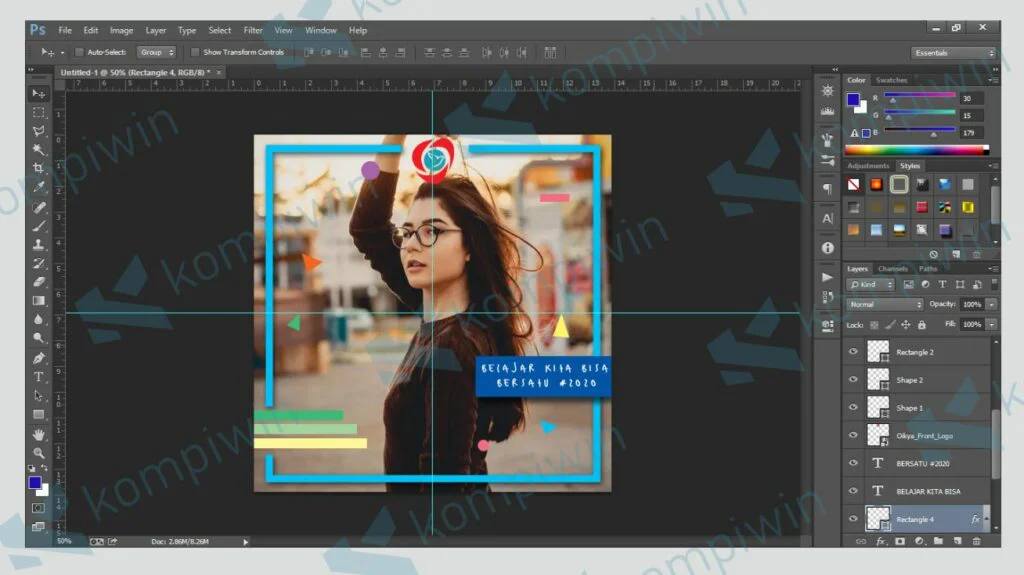
- Pastikan kamu sudah menentukan desain dan karakter sesuai event yang dituju, disini kita akan buat sederhana dengan mengkombinasikan tool Shape serta bermain Warna.
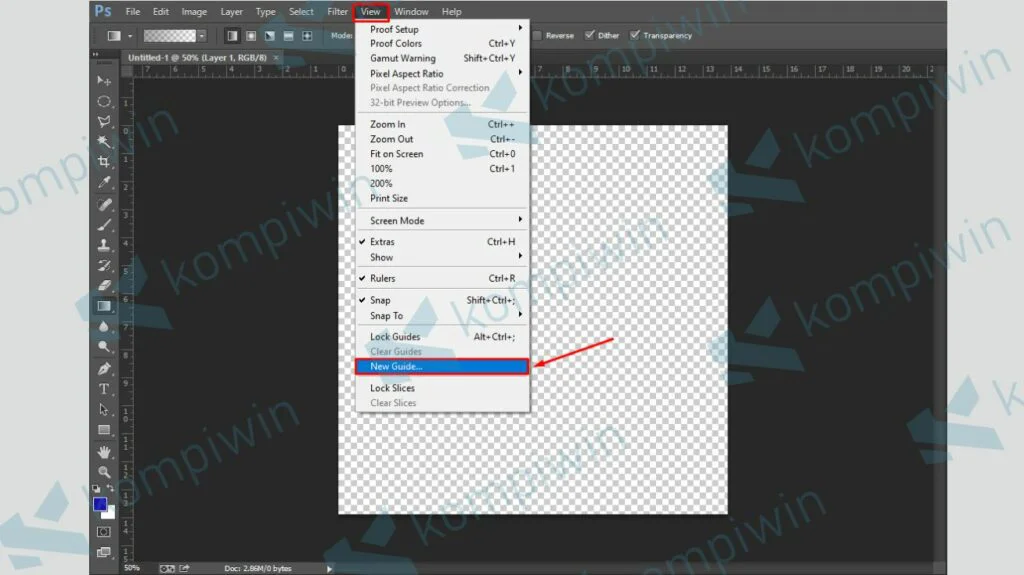
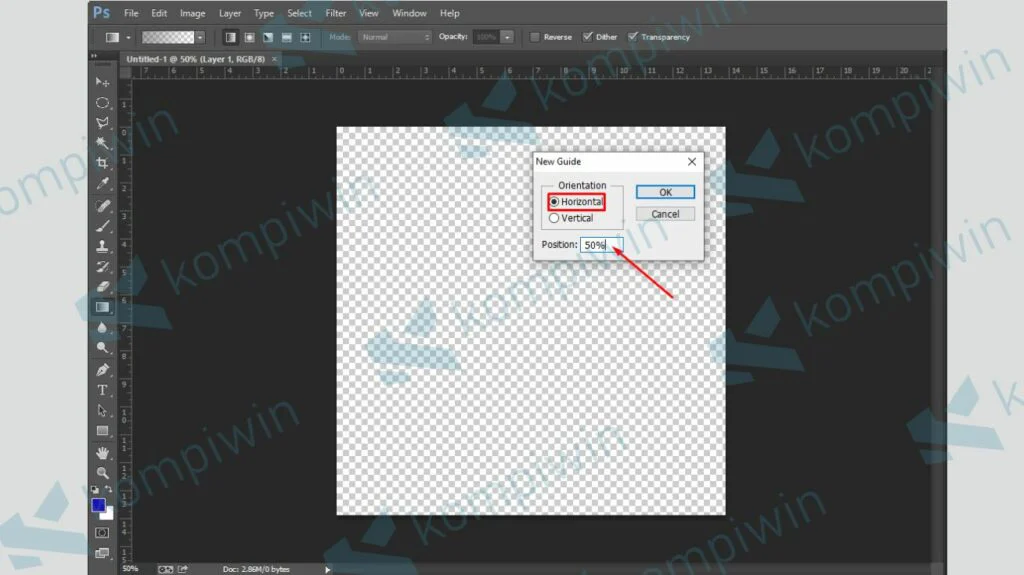
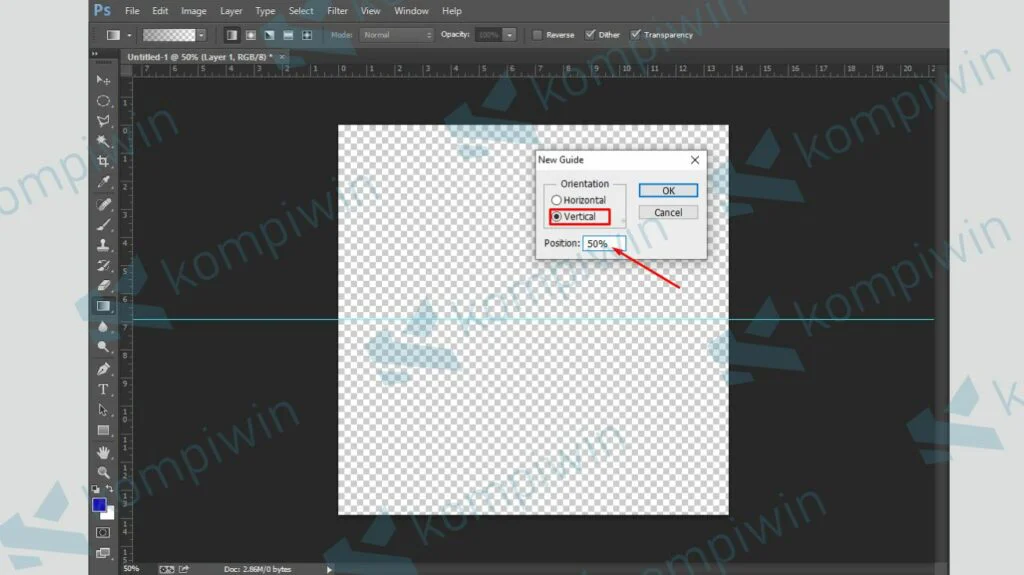
- Bikin Guide untuk memposisikan shape biar presisi, caranya dengan menekan tombol “View” ➜ “New Guide” ➜ “Horizontal 50% & Vertical 50%“.



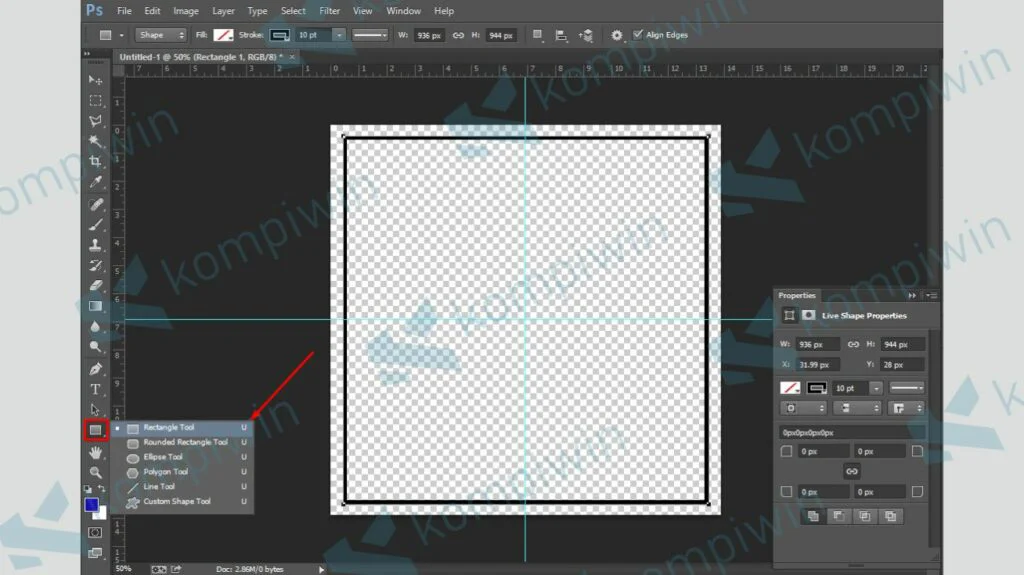
- Gunakan “Rectangle Tool (U)” untuk membuat bingkai tepian dan sesuaikan ukuran Guide tadi.

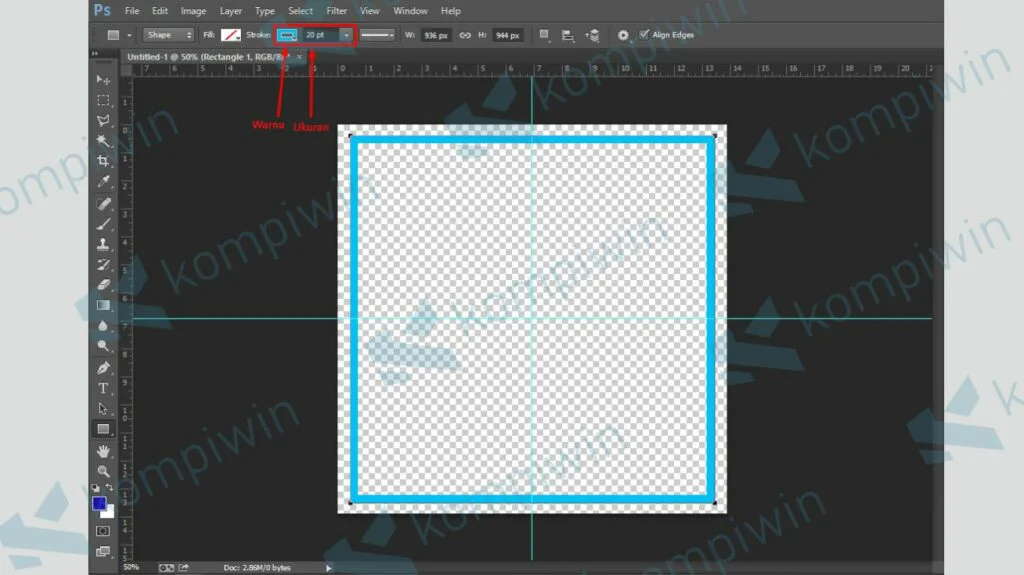
- Ubah ukurannya menjadi 20px dan sesuaikan warna dengan selera.

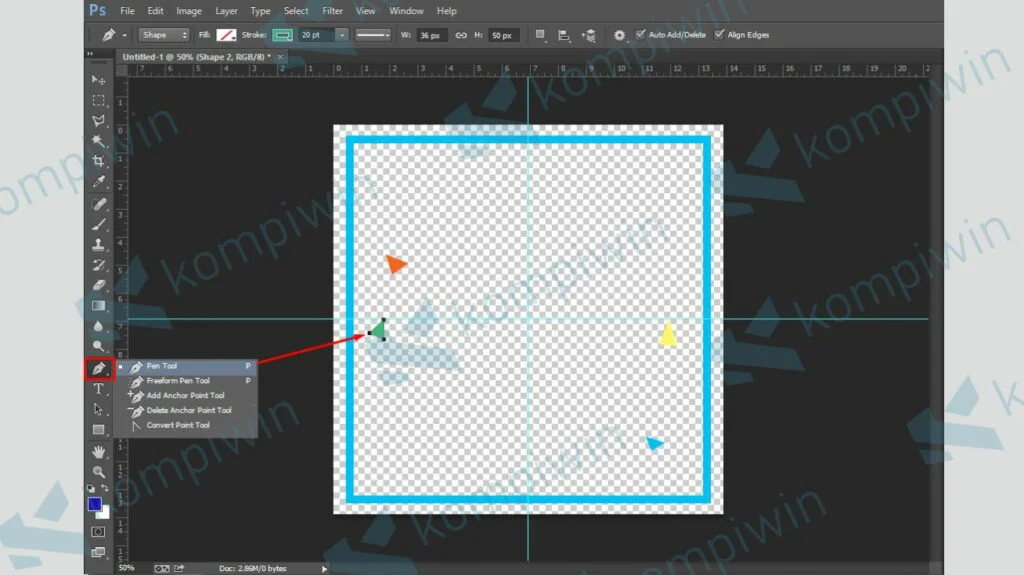
- Selanjutnya tekan “Pen Tool” untuk menggambar Shape yang tidak tersedia di fitur “Shape Tool“.

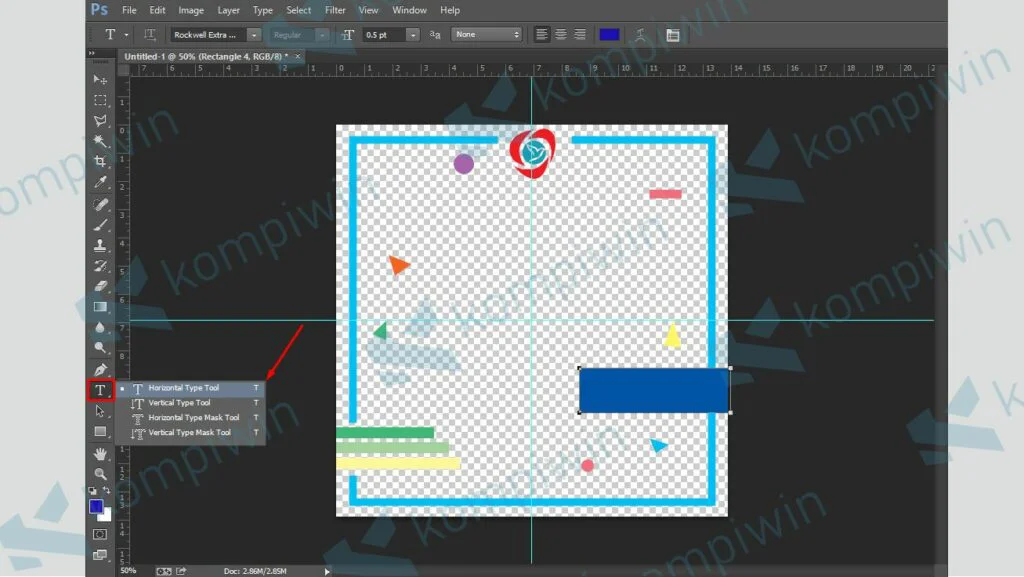
- Jika desain sudah fix, masukkan tulisan dengan menggunakan “Horizontal Text Tool“.

- Atur “Font” dan ukuran sesuai kondisi.
- Kamu bisa memberikan efek dibagian Shape dan Font bisa pencet double klik layer “Font” dan pilih “Stroke” atau “Shadow” untuk menambahkan efek.
- Terakhir tinggal masukkan foto, caranya lewat File lalu pilih “Place“, geser serta sesuaikan ukuran dalam bingkainya.

- Jika foto menutupi Twibbon, geser layer foto tersebut berada di posisi paling bawah.
- Selesai, selamat berkreasi.
Mau bikin mozaik foto ? Ikuti tutorial selengkapnya di cara membuat mozaik foto menggunakan Photoshop.
Cara 2 : Menggunakan Canva
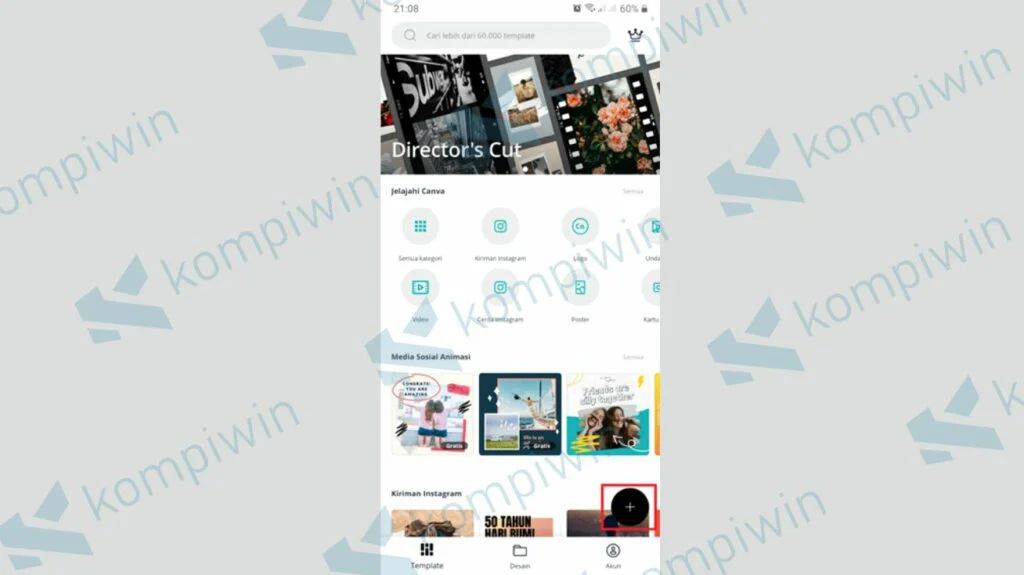
- Buka Canva, jika kalian belum memiliki aplikasi ini bisa download di Playstore.
- Setelah terbuka klik tombol tambah yang memiliki bentuk icon +.

- Pilih salah satu template ukuran.

- Selanjutnya membuat tampilan makin atraktif silahkan pilih Warna sesuai selera.

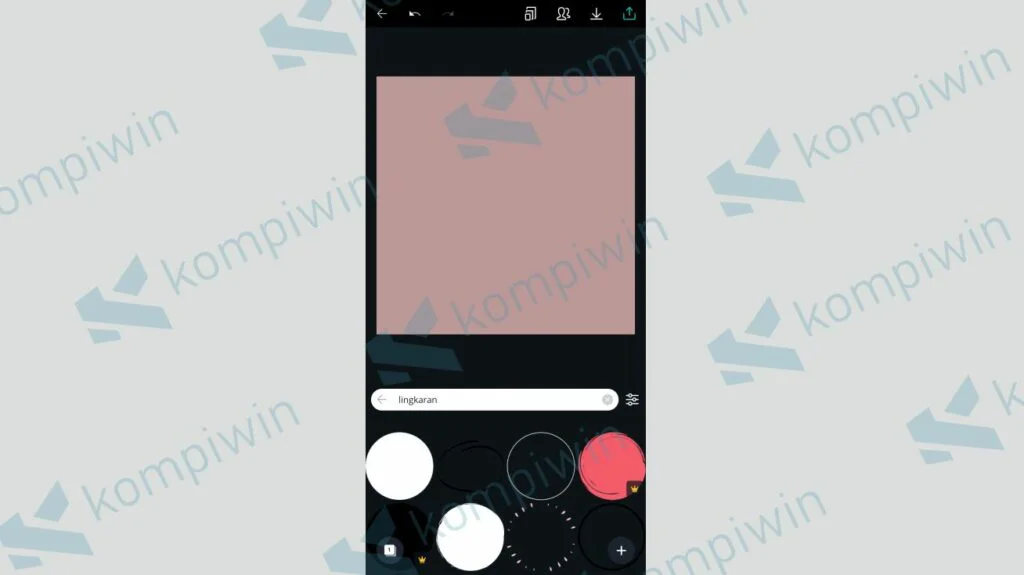
- Disini kita akan membuat bingkai berbentuk lingkaran, kamu bisa masuk ke menu Ilustrasi dan ketik lingkaran, pilih salah satu template yang sudah tersedia disana.

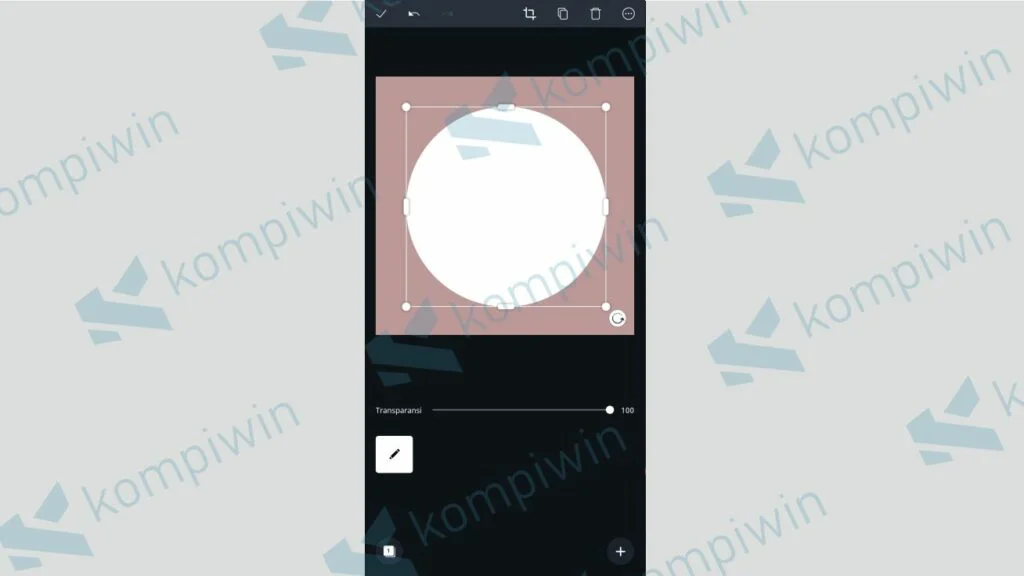
- Posisikan lingkaran tersebut sampai ada di tengah-tengah.

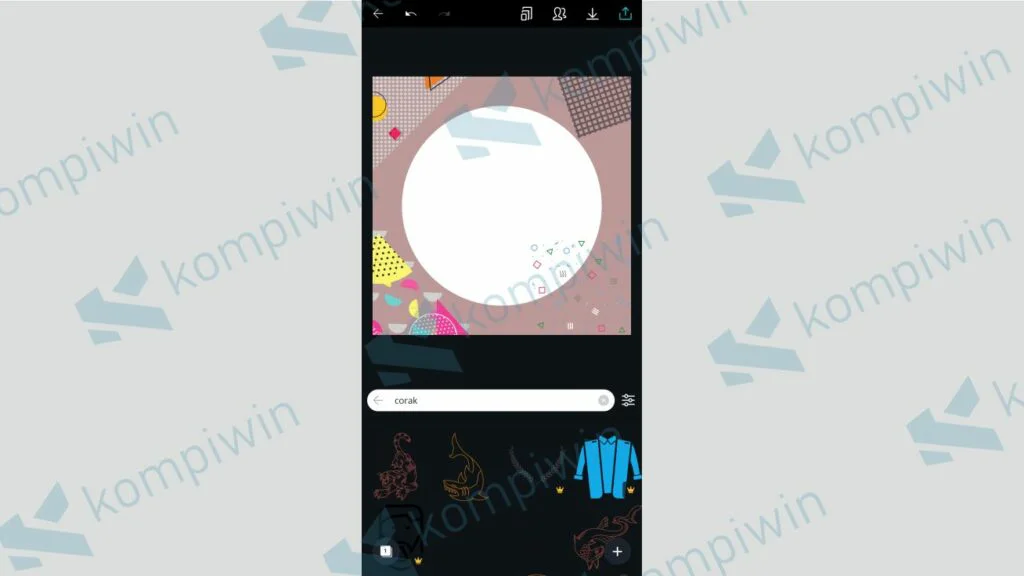
- Untuk membuat Twibbon kamu menarik, bisa tampilkan dekorasi tambahan dengan menekan tombol Ilustrasi dan masukkan kata kunci Corak.

- Pilih salah satu lalu tempel di area bingkai.
- Terakhir tinggal simpan “Bingkai” tersebut.
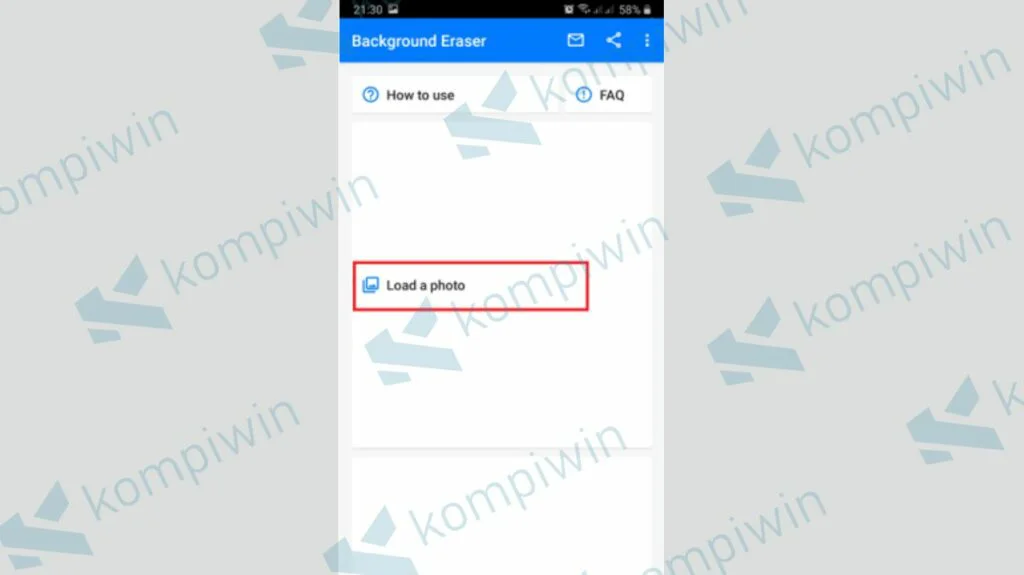
- Agar bingkai tampil transparan, kamu memerlukan software pembantu bernama “Background Eraser”, silahkan download dulu di Playstore.
- Buka aplikasi dan tekan tombol “Load a Photo”.

- Pilih bingkai yang sudah kamu buat.
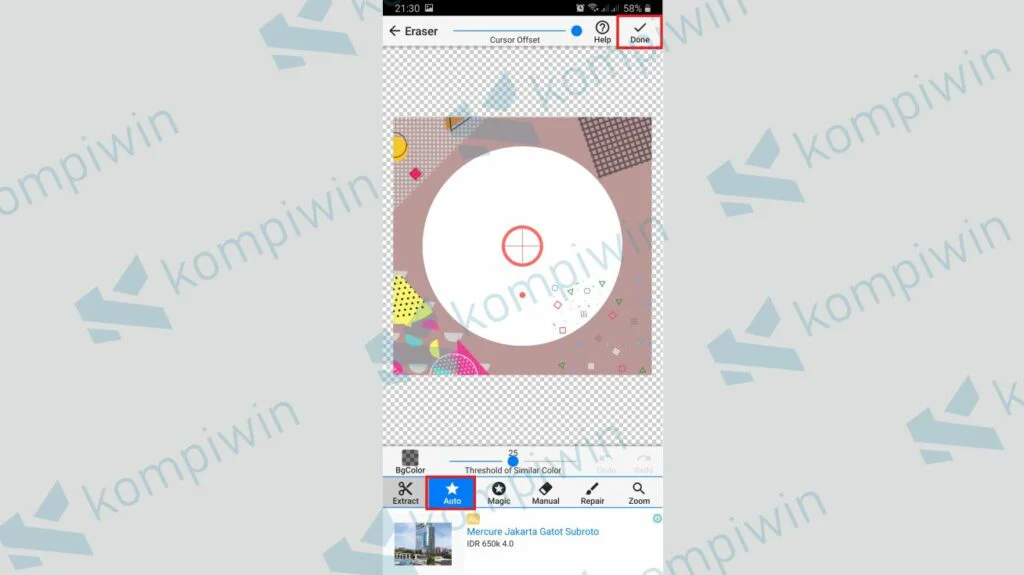
- Setelah itu kamu tinggal pencet tombol “Auto” dan tekan lingkaran putihnya.

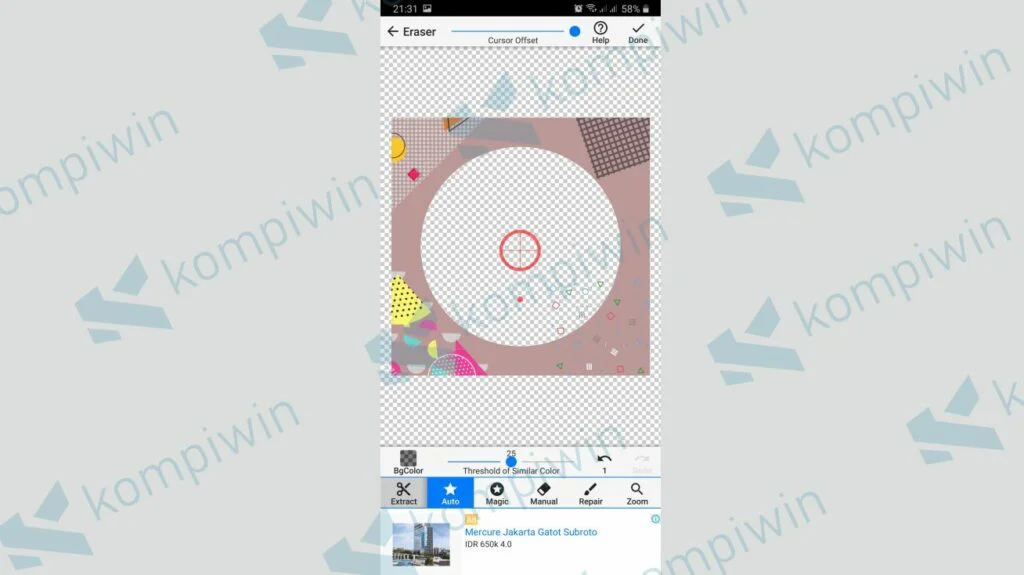
- Secara otomatis backgroundnya jadi transparan.

- Langkah selanjutnya “Save” dan tekan “Done”.
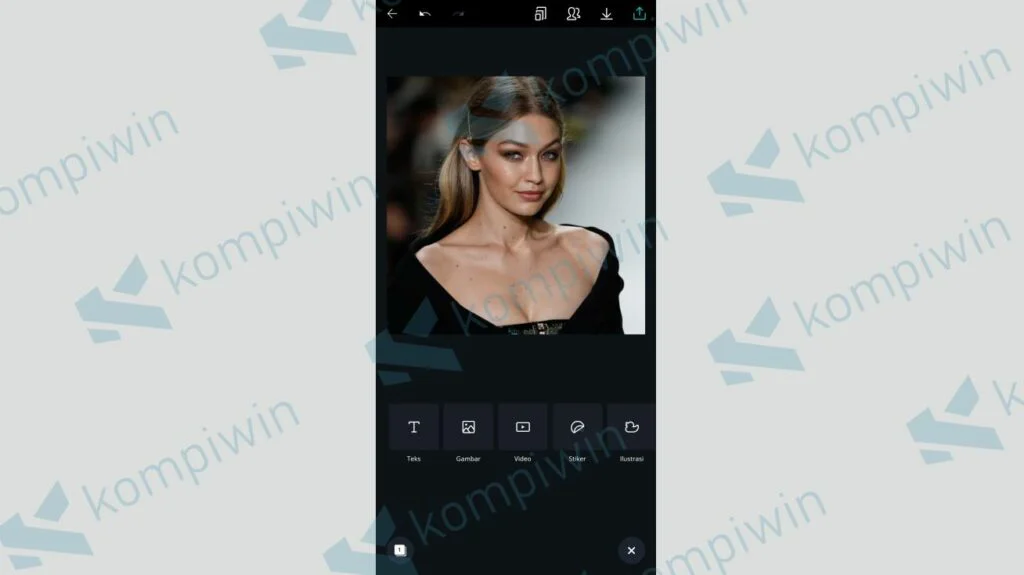
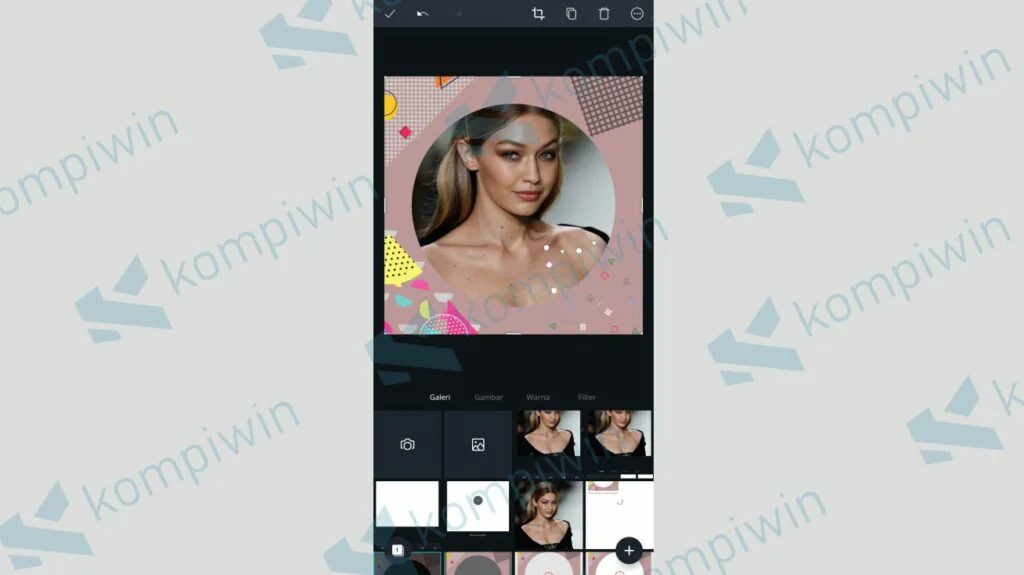
- Buka aplikasi Canva lagi, tambah foto dengan menekan icon +.


- Silahkan masuk ke menu “Gambar” dan masukkan bingkai Twibbon tadi, tinggal kamu sesuaikan ukuran menyesuaikan fotonya.

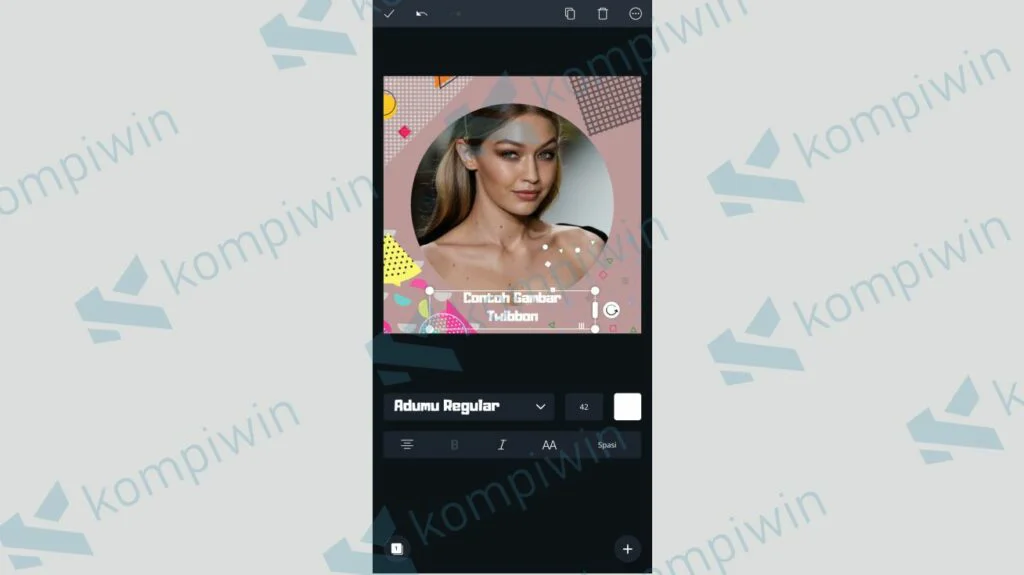
- Jika ingin menambahkan Text bisa masuk ke menu “Text”, dan terakhir tinggal “Save”.

- Selesai.
Masih belajar Photoshop dan mau hapus backgroundnya? Ikuti panduan lengkap hapus background di Photoshop.
3. Contoh Twibbon Dengan Photoshop
Jika kamu membutuhkan contoh desain Twibbon diatas, silahkan unduh dengan klik link dibawah ini :
Ingin belajar membuat poster ? Kami pernah memberikan tutorial membuat poster di Photoshop.
Akhir Kata
Gimana sudah mengetahui kan cara membuat Twibbon ? Lebih mudah menggunakan Photoshop atau Canva ? Silahkan kamu coba ya.
Jika menginginkan konsep yang lebih fleksibel dan advance kamu bisa menggunakan Photoshop, kalau konsepnya sederhana bisa pakai aplikasi bernama Canva seperti diatas. Selamat mencoba.





Formatnya jpg gak bisa di masukkan twibbon